

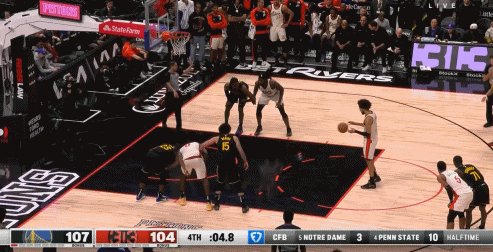
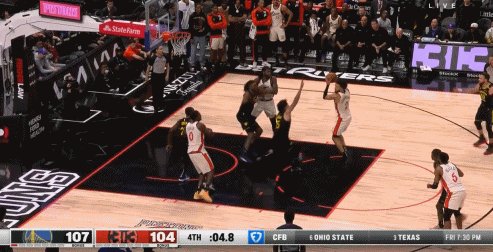
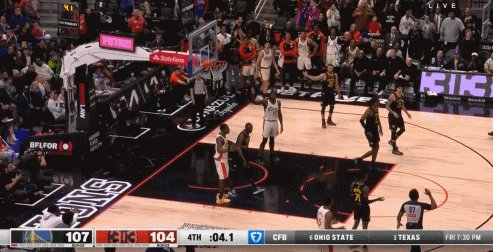
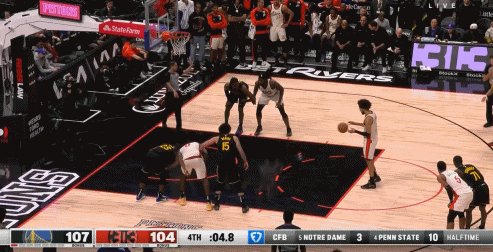
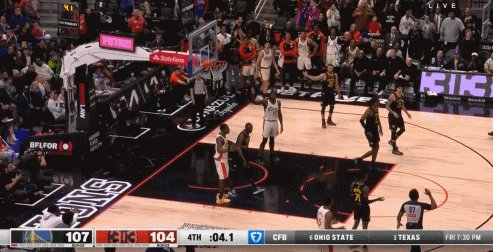
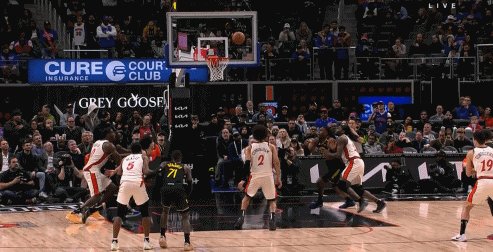
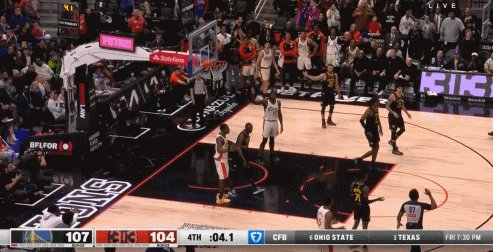
裁判认为违例,看录像之后改为自己误响哨,活塞持有球权!
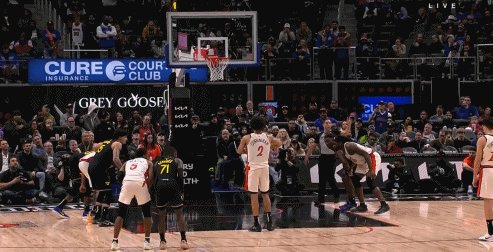
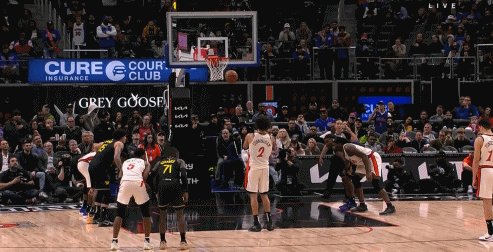
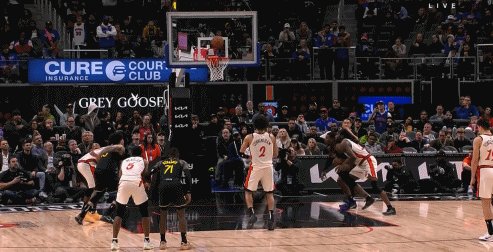
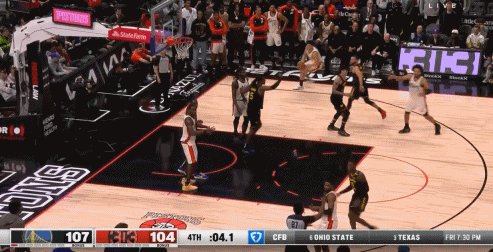
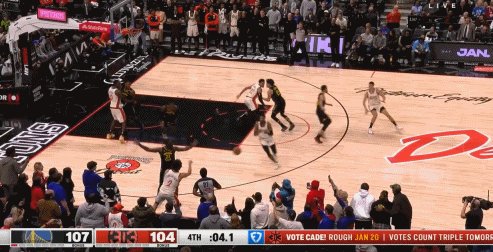
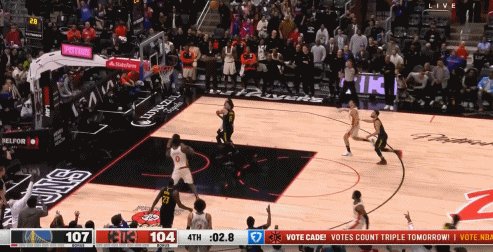
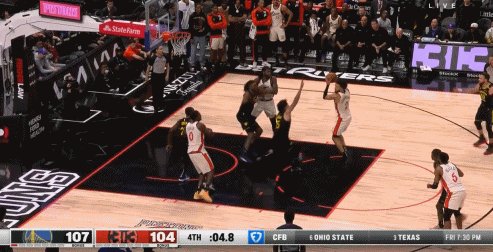
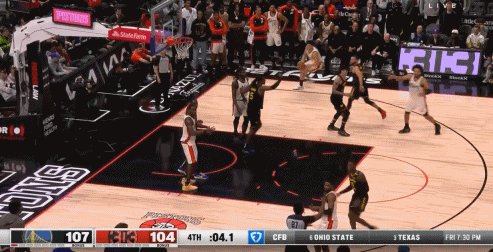
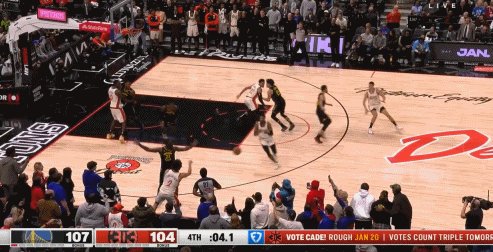
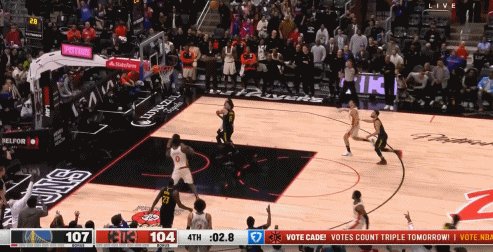
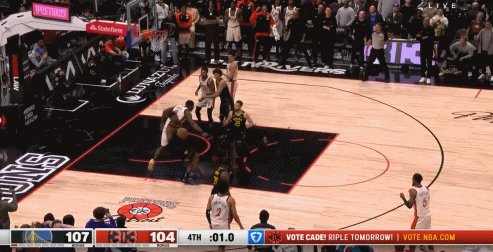
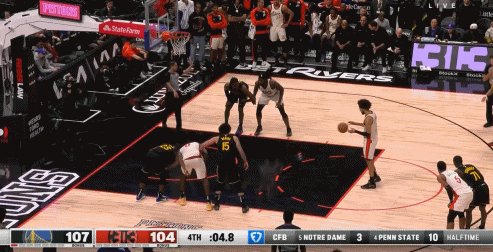
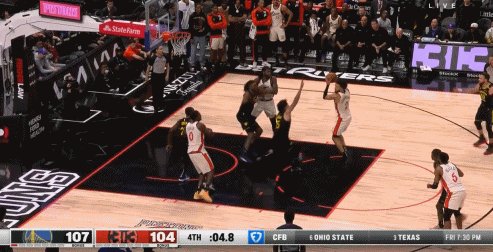
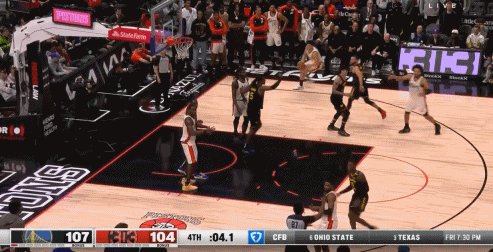
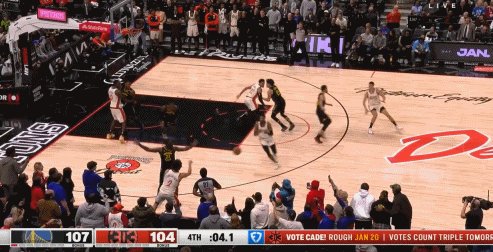
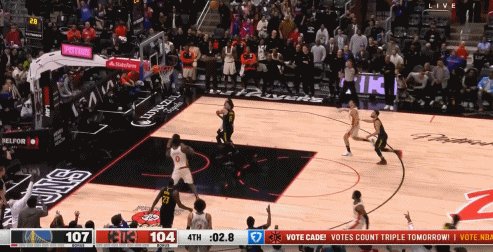
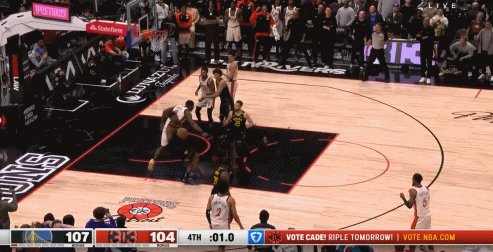
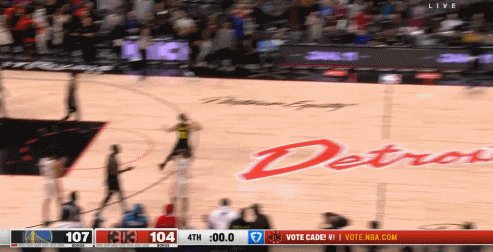
随后活塞发球出来,比斯利绝平三分没有,比赛结束!

.qrcode-banner{ width: 100%; } .qrcode-banner .swiper-wrapper{ display: flex; flex-wrap: nowrap; } .qrcode-banner .swiper-slide { position: relative; flex: 1 0 100%; width: 100%;height: 120px; background: #eee; } .qrcode-banner .swiper-slide ._bg{ width: 100%;height: 100%;vertical-align: top; } .qrcode-banner .swiper-slide ._qrcode{ position: absolute;right: 28px;top: 50%; margin-top: -45px; width: 90px; height: 90px; border-radius: 8px; } .qrcode-banner .swiper-slide .btn-close{ position: absolute;top: 0;right: 0; width: 15px;height: 15px; cursor: pointer; } .qrcode-banner .swiper-pagination{ text-align: center; } .qrcode-banner .swiper-pagination .swiper-pagination-bullet{ margin-left: 7px; display: inline-block; width: 5px;height: 5px; border-radius: 50%; background-color: #999FAC; } .qrcode-banner .swiper-pagination .swiper-pagination-bullet:first-child{ margin-left: 0; } .qrcode-banner .swiper-pagination .swiper-pagination-bullet-active{ background-color: #2E9FFF; }